GETTING FANS INVOLVED
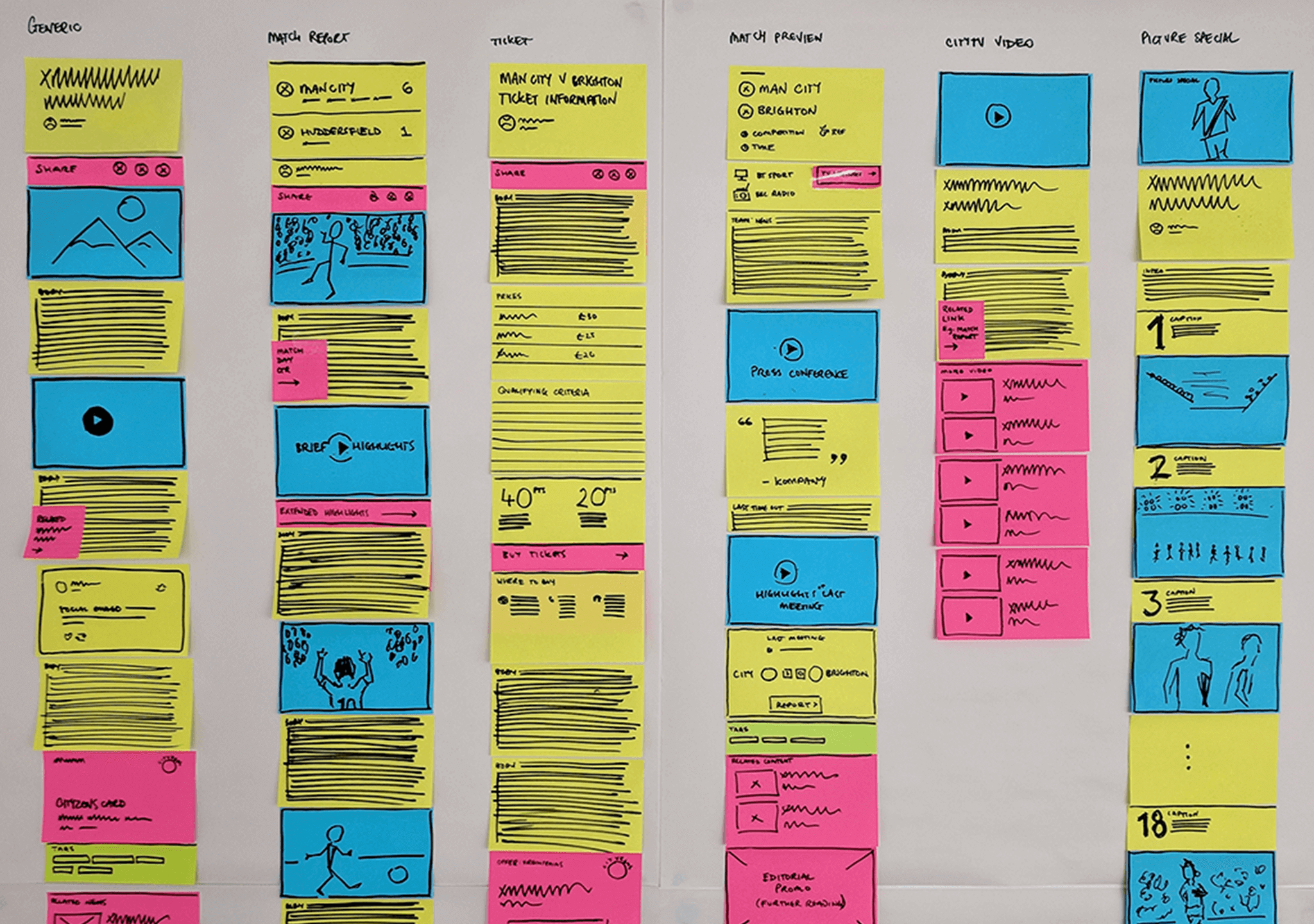
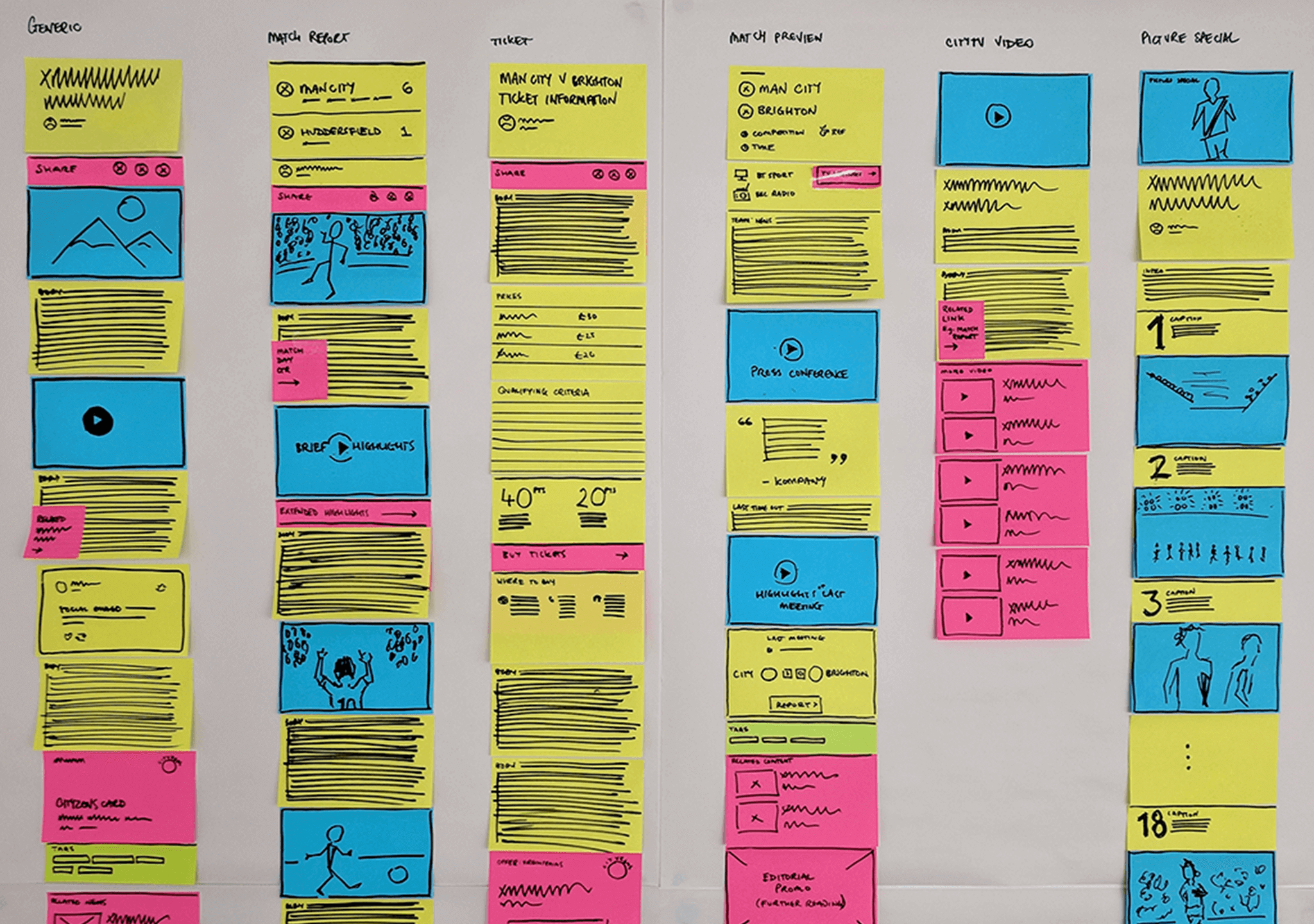
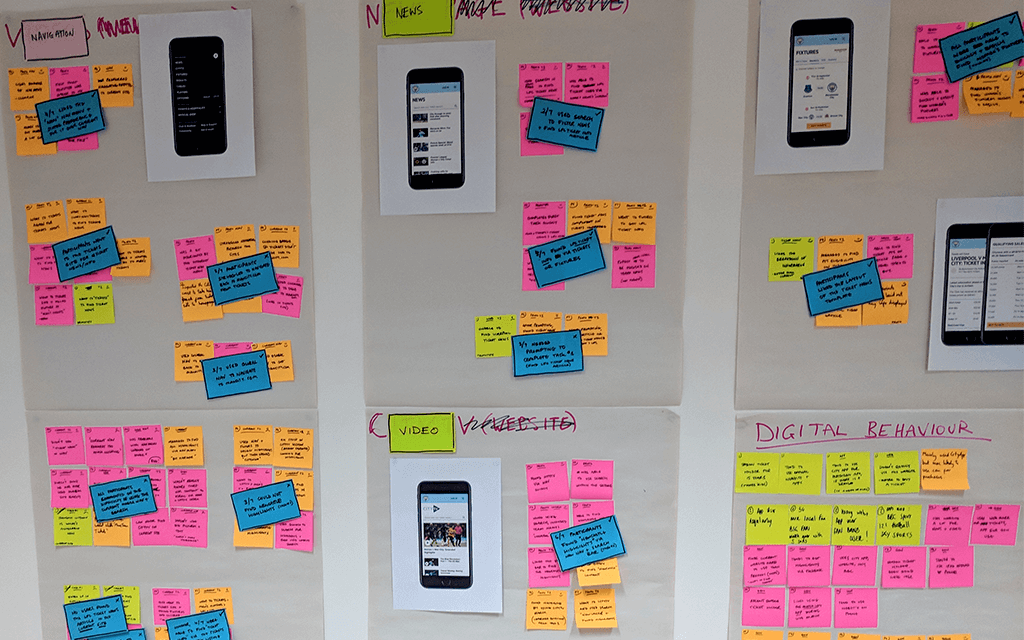
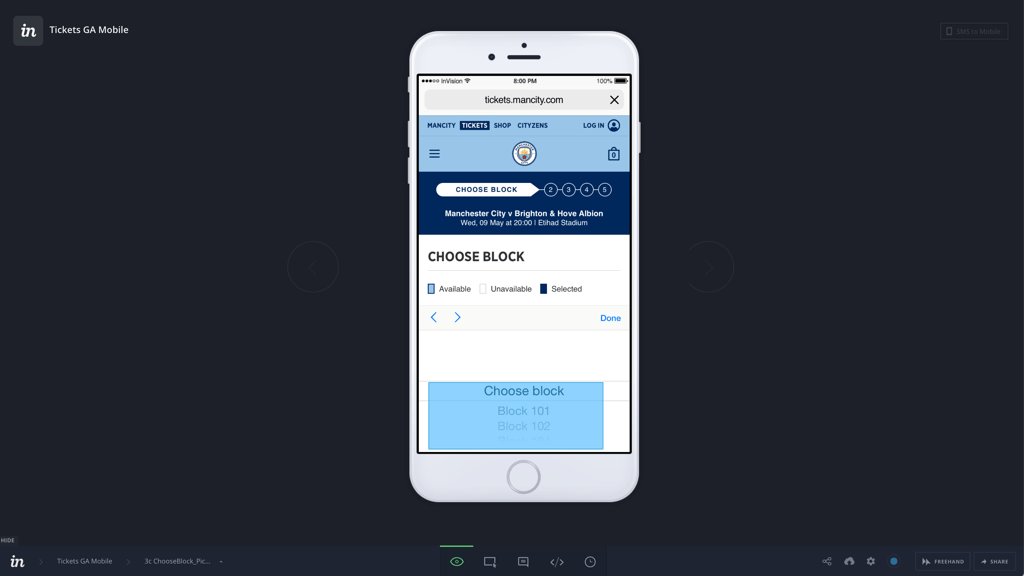
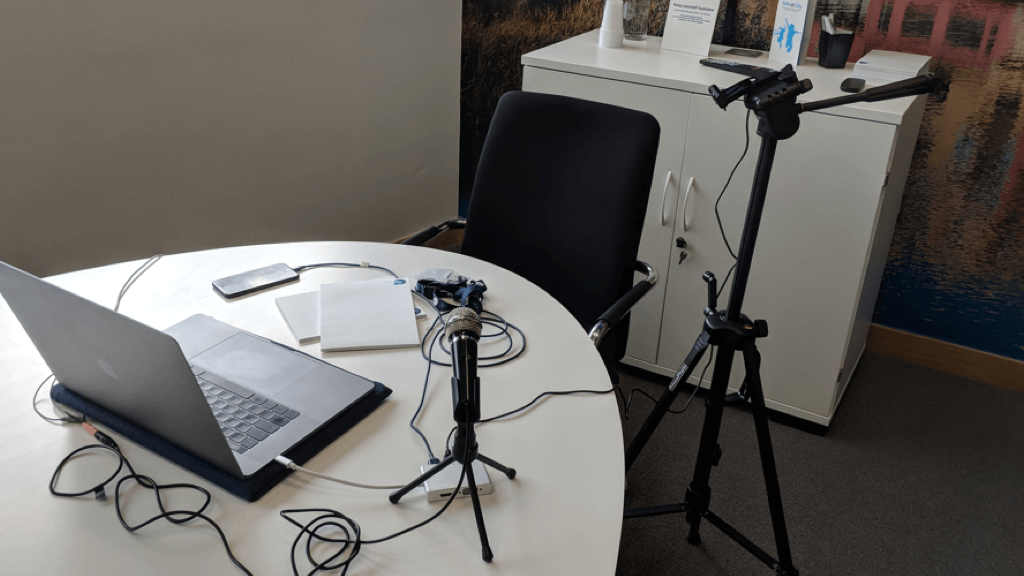
Now we had a design team, albeit small, we could focus on user research. Robin (who gets most of the credit here) and I created a makeshift lab from two meeting rooms, a mic, webcam, OBS and YouTube, and tested 2-3 prototypes every month.